آموزش تصویری Dreamweaver CS5 - قسمت دوم
قبل از آنکه یک صفحه وب را ایجاد کنیم باید یک سایت در داخل کامپیوتر تعریف کنیم تا کدهای HTML تصاویر و ... را در این سایت (شاخه) ذخیره نمائیم. البته میتوانید بدون تعریف سایت نیز یک صفحه ایجاد کنید ولی در صورتیکه یک سایت تعریف کنید کارها بسیار سادهتر میشود.برای تعریف و تغییر مشخصات یک سایت از گزینه Manage Sites واقع در منوی Site استفاده میکنیم. یک راه سادهتر استفاده از پنجره Files است. روی گزینه Files کلیک کنید.

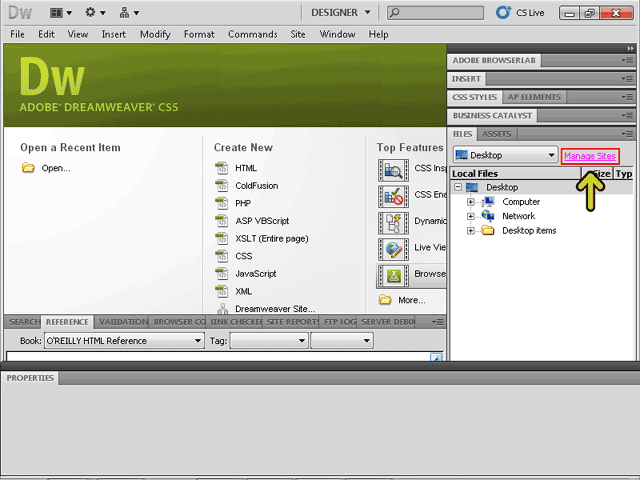
روی گزینه Manage Sites کلیک کنید.

روی گزینه Manage Sites کلیک کنید.
 |
|
برای ایجاد یک سایت جدید روی دکمه New کلیک کنید.
![[تصویر: 003.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/003.gif) روی گزینه Site کلیک کنید. در صورتی که در اینجا خطایی مشاهده کردید نشان دهنده این است که سرویس IIS سیستم عامل شما به درستی نصب نشده و نرم افزار Dreamweaver نمیتواند از این سرویس استفاده کند. این پنجره دارای دو برگه Basic و Advanced میباشد. برگه Basic مانند یک wizard مراحل را یکی یکی میپرسد و تنظیم میکند. برای آنکه به امکانات بیشتری دسترسی داشته باشید روی برگه Advanced کلیک کنید. در قدم اول باید نام سایت وب را در جعبه متن Site Name وارد کنیم. برای مثال عبارت Site1 را تایپ کنید. اکنون باید محل ذخیره سازی فایلهای این سایت را تعیین کنیم. برای این کار روی دکمه مشخص شده در قسمت Local Site folder کلیک کنید. ![[تصویر: 004.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/004.gif) با استفاده از دکمه مشخص شده میتوانید یک شاخه جدید ایجاد کنید. روی این دکمه کلیک کنید تا یک شاخه جدید ایجاد شود. ![[تصویر: 005.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/005.gif) عبارت S1 را تایپ کنید و سپس کلید Enter را فشار دهید. ![[تصویر: 006.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/006.gif) تا اینجا یک شاخه به نام S1 ایجاد شده است. دوباره دکمه Enter صفحه کلید را فشار دهید تا وارد این شاخه بشویم. روی دکمه Select کلیک کنید تا این شاخه انتخاب شود. ![[تصویر: 007.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/007.gif) برای آنکه به امکانات بیشتری دسترسی داشته باشید روی Advanced کلیک کنید. ![[تصویر: 008.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/008.gif) اکنون گزینه Refresh local file list automatically فعال میباشد. با فعال بودن این گزینه هر بار که فایلهایی را download میکنید (در شاخه انتخاب شده کپی میشوند) لیست فایلهای داخل سایت نیز به روز میشود.توسط گزینه Default images folder میتوانید تعیین کنید که تصاویر در کدام شاخه ذخیره میشوند. این کار نیز مانند تعیین Local root folder میباشد. در ادامه با استفاده از دکمه کنار گزینه Default images folder یک شاخه به نام I1 در داخل شاخه S1 میسازیم و آن را انتخاب میکنیم. ![[تصویر: 009.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/009.gif) در قسمت HTTP address آدرس اینترنتی سایتی که در حال ساخت آن میباشید را وارد میکنید. برای مثال میخواهیم فایلهای ایجاد شده در نرمافزار Dreamweaver در سایتwww.Learninweb.com ذخیره شوند. در ادامه نام سایت را در جعبه متن HTTP address وارد میکنیم. روی دکمه Save کلیک کنید. ![[تصویر: 010.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/010.gif) روی دکمه Done کلیک کنید. |
![[تصویر: 011.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/011.gif)
در پنجره Site میتوانید شاخه اصلی وب سایت خود را مشاهده کنید. هر فایل یا شاخهای که در سایتی که تعریف کردهایم قرار داشته باشد در این قسمت نمایش داده میشود. اکنون تعریف سایت انجام شده است و میتوانیم در ادامه تصاویر و فایلهای لازم را در آن ایجاد کنیم. ![[تصویر: 012.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/012.gif) تا اینجا متوجه شدهاید که با تعریف سایت نرم افزار Dreamweaverکاری میکند که تمامی فایلهای یک سایت در یک شاخه قرار داشته باشند. این کار باعث میشود تا زمانی که میخواهید فایلها و تصاویر ایجاد شده را در سایت خود در اینترنت قرار دهید فقط کافیست که فایلهای داخل شاخه سایت را در سایت خود در اینترنت کپی کنید. برای مثال فرض کنید که فایلهای تصاویر سایت وبی که در حال ساخت آن هستید در مکانهای مختلف هارد دیسک شما قرار داشته باشد. حال اگر تمامی این فایلها را نیز در کنار هم قرار دهید اکثر تصاویر نمایش داده نمیشوند زیرا آدرس آنها در سایت وب نامعتبر است و آدرسها فقط بر روی کامپیوتر شما درست میباشد.در صورتیکه بر روی چندین سایت کار کنید با استفاده از لیست باز شونده مشخص شده میتوانید سایتهای دیگری را انتخاب کنید تا بتوانید بر روی آنها کار کنید. ![[تصویر: 013.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/013.gif) اکنون نوبت به آن رسیده است یک صفحه جدیدی ایجاد کنیم. برای ایجاد یک صفحه جدید روی گزینه HTML کلیک کنید. ![[تصویر: 014.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/014.gif) همانطور که توسط کادر قرمز مشخص شده است، نام فایلی که بر روی آن کار میکنید در تیتر پنجره نرم افزار Macromedia Dreamweaver نمایش داده شده است. نام این فایل اکنون Untitled-1 است. تیتر این صفحه HTML نیز در قسمت مشخص شده با کادر آبی تعیین میشود که اکنون Untitled Document میباشد. ![[تصویر: 015.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/015.gif) تیتر یک صفحه وب که در بالای پنجره کاوشگر نمایش داده میشود به کاربران میگوید که صفحهای که در حال مشاهده آن هستند مربوط به چه موضوعی میباشد. میخواهیم تیتر این صفحه وب را Page1 تعیین کنیم. برای مشاهده بهتر جعبه متن نام تیتر، بر روی قسمت مشخص شده کلیک کنید. تیتر یک صفحه وب که در بالای پنجره کاوشگر نمایش داده میشود به کاربران میگوید که صفحهای که در حال مشاهده آن هستند مربوط به چه موضوعی میباشد. میخواهیم تیتر این صفحه وب را Page1 تعیین کنیم. برای این کار در جعبه متن Title دابل کلیک کنید. ![[تصویر: 016.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/016.gif) عبارت Page1 را تایپ کنید و سپس کلید Enter را فشار دهید. ![[تصویر: 017.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/017.gif) در ادامه میخواهیم این صفحه را ذخیره کنیم. منوی File را باز کنید. ![[تصویر: 018.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/018.gif) با استفاده از گزینه Save صفحه ایجاد شده ذخیره میشود. با استفاده از گزینه Save As… صفحه ایجاد شده با یک نام جدید ذخیره میشود. چون این صفحه هنوز تحت هیچ نامی ذخیره نشده است با انتخاب هر یک از دو گزینه Save و Save As… نام فایل پرسیده میشود. با استفاده از گزینه Revert میتوانید فایل را ذخیره نکرده و آن را دوباره بخوانید. با این کار تغییرات ذخیره نشده و به حالت اول که فایل را باز کردیم برمیگردیم. اکنون گزینه Revert فعال نمیباشد زیرا این فایل تا کنون ذخیره نشده است. ![[تصویر: 019.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/019.gif) روی گزینه Save کلیک کنید. ![[تصویر: 020.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/020.gif) عبارت Index.htm را تایپ کنید. اکنون میخواهیم فایل را با نام Index.htm در شاخه این سایت ذخیره کنیم. توجه کنید که باید تمامی فایلهای این وب سایت را در داخل این شاخه ذخیره نمائیم. البته میتوانید در داخل شاخه اصلی وب سایت (همین شاخه) شاخهای دیگر ایجاد کنید و فایلها را در آن ذخیره کنید. روی دکمه Save کلیک کنید. ![[تصویر: 021.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/021.gif) توجه کنید که فایل ذخیره شده در پنجره Files در داخل شاخه Site1 نمایش داده شده است. حال میخواهیم این صفحه که فقط تیتر آن را تعیین کردهایم، مشاهده کنیم. برای این کار روی دکمه Previewکلیک کنید. ![[تصویر: 022.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/022.gif) مشاهده میکنید که این منو دارای چهار گزینه است. با استفاده از گزینه اول میتوانید صفحه ایجاد شده را با استفاده از کاوشگر Internet Explorer مشاهده کنید. با انتخاب گزینه دوم صفحه در برنامه Device Center باز میشود و می توانید صفحه را برای گوشی های مختلف موبایل طراحی نمایید . با استفاده از گزینه Adobe BrowserLab می توانید نحوه نمایش صفحه طراحی شده را در مرورگرهای دیگر مشاهده کنید. با انتخاب گزینه آخز نیز میتوانید یک کاوشگر دیگر را معرفی کنید. زمانیکه نرمافزار Dreamweaverرا نصب میکنید این نرمافزار به دنبال کاوشگرها مختلف میگردد و این منو را میسازد در صورتیکه کاوشگر دیگری مانند Netscape بر روی این کامپیوتر نصب شده بود یک گزینه دیگر جهت مشاهده صفحه ایجاد شده با کاوشگر Netscape نمایش داده میشد.با توجه به این گزینه مشخص است که با استفاده از دکمه F12 نیز میتوانید این صفحه را در کاوشگر IE مشاهده کنید. روی گزینه اول کلیک کنید. ![[تصویر: 023.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/023.gif) حال میتوانید صفحه ایجاد شده را مشاهده کنید. اکنون فقط تیتر صفحه تعیین شده است که در بالای صفحه عبارت Page1 نمایش داده شده است. مشاهده میکنید که نام فایل موجود در جعبه متن آدرس همان نامی میباشد که فایل را با آن نام ذخیره کردیم. ![[تصویر: 024.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/024.gif) در صورتیکه یک فایل را تغییر دهید و قبل از آنکه آن را ذخیره کنید بخواهید آن را مشاهده کنید، نرم افزار Dreamweaver از شما میخواهد که ابتدا آن را ذخیره کنید تا آن را در ادامه نمایش دهد. ولی میتوانید به نرمافزار Dreamweaver بگویید که یک فایل موقت ساخته و آن را نمایش دهد و سپس فایل موقت را پاک میکند. برای این کار باید منوی Edit را باز کنید و سپس گزینه Preferences را انتخاب کنید و در برگه Preview in Browser گزینه Preview Using Temporary File را فعال کنید. روی دکمه Close پنجره IE کلیک کنید. ![[تصویر: 025.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/025.gif) مشاهده میکنید که در این صفحه دو خط متن تایپ کردهایم. در صورتیکه بخواهید این صفحه را در یک کاوشگر مشاهده کنید همان چیزی را میبینید که در این صفحه نمایش داده شده است. در Dreamweaver صفحات وب را بصورت Visual ایجاد میکنید و دیگر لازم نیست که در یک ویرایشگر متن دستورات HTML را تایپ کنید. برای مثال در این صفحه با استفاده از ماوس و صفحه کلید یک متن تایپ کردیم و تیتر صفحه را نیز تعیین کردهایم. این کار به سادگی انجام شد در صورتیکه کد HTML آن به سادگی کارهای انجام شده نمیباشد. در نهایت Dreamweaver نیز یک کد HTML ایجاد میکند تا کاوشگرها بتوانند آن را اجرا کنند. برای مشاهده کد HTML ایجاد شده روی دکمه Code کلیک کنید. تا وارد حالت نمایش Code بشویم. ![[تصویر: 026.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/026.gif) اکنون کدهای HTML را مشاهده میکنید. در Dreamweaver میتوانید کد HTML و صفحه ایجاد شده را نیز باهم مشاهده کنید. برای این کار روی دکمه Split کلیک کنید. ![[تصویر: 027.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/027.gif) اکنون دو پنجره در یک صفحه نمایش داده شدهاند. روی دکمه Design کلیک کنید تا به حالت طراحی برویم. ![[تصویر: 028.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/028.gif) همانطور که در بخش قبل بیان شده برای تغییر خصوصیات هر عنصر از پنجره Properties واقع در پایین پنجره نرم افزار استفاده میکنیم. میخواهیم خصوصیات خط اول این متن را تغییر دهیم. برای این کار کلید حرکت مکان نما به سمت بالا را فشار دهید. دکمه Shift را فشرده نگه داشته و سپس کلید Home را فشار دهید تا متن انتخاب شود.
|


![[تصویر: 029.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/029.gif)
![[تصویر: 030.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-2/030.gif)
 نحوه ویرایش عملکرد و یا غیرفعال کردن دکمه Backspace در مرورگر فایرفاکس
نحوه ویرایش عملکرد و یا غیرفعال کردن دکمه Backspace در مرورگر فایرفاکس