آموزش تصویری Dreamweaver CS5 - قسمت سوم
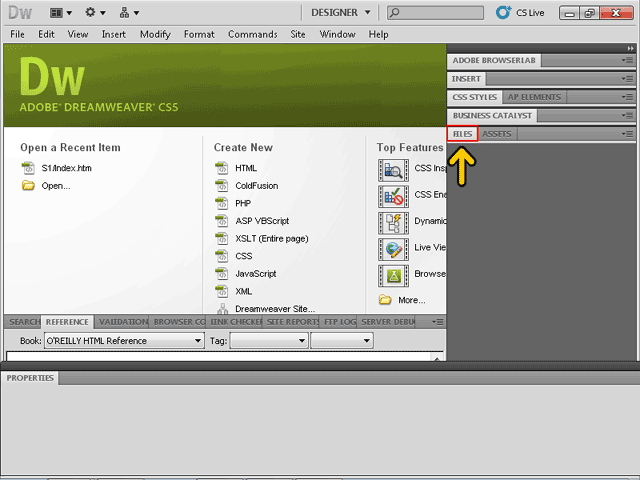
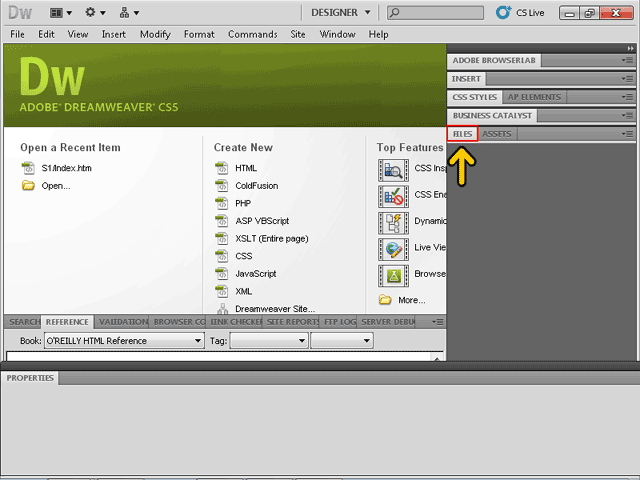
در این بخش میخواهیم روش کار با متنها را بررسی کنیم. برای باز کردن فایلی که در بخش قبل ایجاد کردیم روی Files کلیک کنید.

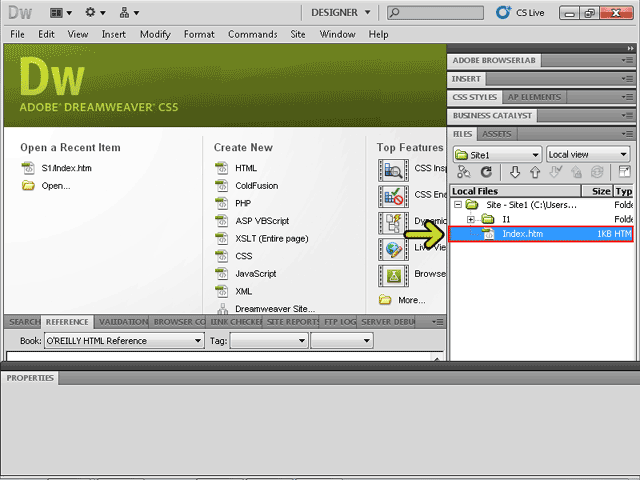
روی فایل Index.htm دابل کلیک کنید.

روی فایل Index.htm دابل کلیک کنید.
 |
|
با استفاده از Headingها میتوانید اندازه متن را به صورت از قبل تعیین شده تغییر دهید. در زبان HTML از Heading1 تا Heading6 تعریف شده است، که در ادامه آنها را بررسی میکنیم. برای انتخاب متن خط اول دکمه Shift را فشرده نگهداشته و سپس کلید Home را فشار دهید.
روی لیست باز شونده Format کلیک کنید. ![[تصویر: 003.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/003.gif) در این لیست 6 نوع Heading وجود دارد. روی گزینه Heading1 کلیک کنید. ![[تصویر: 004.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/004.gif) اکنون متن با فرمت Heading1 نمایش داده شده است. فرمت Heading1 بزرگترین حالت و فرمت Heading6 کوچکترین حالت است. معمولاً از Heading1 ، 2 و 3 برای عنوانها و زیرعنوانها استفاده میشود. Heading4 مانند یک متن معمولی میباشد که بصورت درشت نمایش داده میشود. Heading5 و 6 برای توضیحات کوچکی که در پایین صفحه نوشته میشود مناسب میباشد. ( مانند توضیحات محفوظ بودن حق کپی) برای آنکه این متن در وسط صفحه نوشته شود روی منوی Format کلیک کنید. ![[تصویر: 005.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/005.gif) در این منو گزینههای مختلفی برای کار با متنها وجود دارد. برای مثال با استفاده از گزینه Paragraph Format میتوانید متن را بصورت Heading1 تا 6 تبدیل کنید. با استفاده از منوی Align میتوانید نحوه تراز کردن متن را تغییر دهید. بر روی گزینه Align کلیک کنید. ![[تصویر: 006.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/006.gif) روی گزینه Center کلیک کنید. ![[تصویر: 007.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/007.gif) با این کار متن در وسط صفحه قرار گرفت با استفاده از گزینههای Align میتوانید متن را بر روی صفحه تراز کنید.ایجاد پاراگرافهاهمانطور که میدانید با استفاده از دکمه Enter میتوانید به یک خط پایین تر بروید و متن را تایپ کنید. برای مثال در این متن ابتدا عبارت welcome to Learninweb.com تایپ شده است و سپس کلید Enter فشرده شده و عبارت بعدی نوشته شده است. در صورتیکه یک متن در چندین خط نیز نوشته شود و فشردن کلید Enter یک پاراگراف جدید ایجاد میشود. در زبان HTML پاراگرافها با باز شدن و بسته شدن تگ <p> نمایش داده میشوند. برای مشاهده این موضوع روی دکمه Code کلیک کنید. ![[تصویر: 008.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/008.gif) در این کد متن خط دوم داخل تگ <p> قرار دارد. ![[تصویر: 009.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/009.gif) با استفاده از تگ <h1> نیز تعیین شده است که متن خط اول بصورت Heading1 نمایش داده شود. توسط خصوصیت align="center" نیز تعیین شده است که متن Heading1 در وسط خط قرار بگیرد. ![[تصویر: 010.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/010.gif) به یاد دارید که در بخش قبل این متن را بصورت درشت نمایش دادیم. تگ <Strong> نیز به این علت در این قسمت وجود دارد. چون متن بصورت Heading1 نمایش داده میشود عملاً تگ <Strong> عملی انجام نمیدهد چون متن Heading1 بصورت درشت نمایش داده میشود. روی دکمه Design کلیک کنید. |
![[تصویر: 011.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/011.gif) در ادامه چند خط دیگر متن وارد میکنیم. Welcome to Eniacmedia.com This webpage is produced by Dreamweaver CS3! You are learnig Macromedia Dreamweaver CS3 by Eniac interactive CD's. For more information about HTML language you can use learning HTML, JavaScript & CSS CD. All of the 3 titels are just in one CD! It's a good choise to buy this CD! همانطور که مشاهده میکنید متن بصورت یک پاراگراف مستقل و تراز از سمت راست نمایش داده شده است. برای آنکه متن بهتر نمایش داده شود میخواهیم تراز آن را تغییر دهیم. ابتدا باید متن مورد نظر را انتخاب کنیم. دکمه Shift صفحه کلید را فشرده نگهداشته و سپس دکمه Home را فشار دهید. دکمه Shift را فشرده نگهداشته و دو بار کلید حرکت مکان نما به سمت بالا را فشار دهید. برای آنکه این متن تراز شود روی منوی Format کلیک کنید. ![[تصویر: 012.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/012.gif) بر روی گزینه Align کلیک کنید. ![[تصویر: 013.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/013.gif) روی Justify کلیک کنید. ![[تصویر: 014.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/014.gif) در این متن چند غلط املایی نیز وجود دارد. با استفاده از امکان Check Spelling این نرمافزار میتوانید بصورت خودکار آن را پیدا کنید. برای این کار منوی Commands را باز کنید. ![[تصویر: 015.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/015.gif) برای بررسی غلطهای املایی روی گزینه Check Spelling کلیک کنید. ![[تصویر: 016.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/016.gif) مشاهده میکنید که اولین غلط املایی پیدا شد. طبق فرهنگ لغت نرم افزار Dreamweaver در کلمه webpage باید بین دو حرف web و page یک فاصله اضافه شود. روی دکمه Change کلیک کنید تا این تغییر انجام شود. ![[تصویر: 017.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/017.gif) مشاهده میکنید که کلمه webpage به web page تغییر یافته است. کلمه learning نیز به اشتباه learnig تایپ شده است و یک حرف n در آن جا افتاده است. برای درست کردن این کلمه در لیست روی عبارت درست دبل کلیک کنید. ![[تصویر: 018.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/018.gif) اکنون مشاهده میکنید که کلمه titlesنیز اشتباه تایپ شده است. روی دکمه Change کلیک کنید. ![[تصویر: 019.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/019.gif) کلمه Choice نیز به اشتباه با S نوشته شده است. چند کلمه در قسمت Suggestions به شما پیشنهاد شده است که میتوانید از آنها استفاده کنید کلمه Choice نیز در داخل این لیست وجود دارد. روی گزینه Choice دابل کلیک کنید. ![[تصویر: 020.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/020.gif) به همین ترتیب برای دو گزینه دوم و سوم نیز عمل میکنیم. البته میتوانستیم تمامی سه گزینه را انتخاب کنیم و سپس از دکمه Ordered List استفاده کنیم.
به غیر از این دو حالت حالتهای دیگری نیز وجود دارد که میتوانید آنها را از طریق پنجره List Properties انتخاب کنید. برای مشاهده این پنجره منوی Format را باز کرده و سپس منوی فرعی List را باز کنید و گزینه Properties را انتخاب نمائید.
|


![[تصویر: 031.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/031.gif)
![[تصویر: 032.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/032.gif)
![[تصویر: 033.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/033.gif)
![[تصویر: 034.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/034.gif)
![[تصویر: 035.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/035.gif)
![[تصویر: 036.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/036.gif)
![[تصویر: 037.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/037.gif)
![[تصویر: 038.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/038.gif)
![[تصویر: 039.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/039.gif)
![[تصویر: 040.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/040.gif)
![[تصویر: 041.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/041.gif)
![[تصویر: 042.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/042.gif)
![[تصویر: 043.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/043.gif)
![[تصویر: 044.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/044.gif)
![[تصویر: 045.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/045.gif)
![[تصویر: 046.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/046.gif)
![[تصویر: 047.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/047.gif)
![[تصویر: 048.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/048.gif)
![[تصویر: 049.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/049.gif)
![[تصویر: 050.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/050.gif)
![[تصویر: 051.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/051.gif)
![[تصویر: 052.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/052.gif)
![[تصویر: 053.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/053.gif)
![[تصویر: 054.gif]](http://forum.learninweb.com/pics/dreamweaver-cs5-3/054.gif)
 نحوه ویرایش عملکرد و یا غیرفعال کردن دکمه Backspace در مرورگر فایرفاکس
نحوه ویرایش عملکرد و یا غیرفعال کردن دکمه Backspace در مرورگر فایرفاکس